أضافت جوجل تحسينات وتحديدثات عدة على منصة التدوين بلوجر، ومما أضافته إتاحة إضافة " اقرأ المزيد" دون الحاجة إلى إضافة أية اكواد إلى القالب .
ولتعمل هذه الخاصية يتعين عليك تفعيل المحرر الجديد الذي أضافته جوجل . ولتفعيله اتبع الخطوات :
إعدادات + أساسي + ثم قم بالتأشير على المحرر الجديد. ليصبح بالشكل

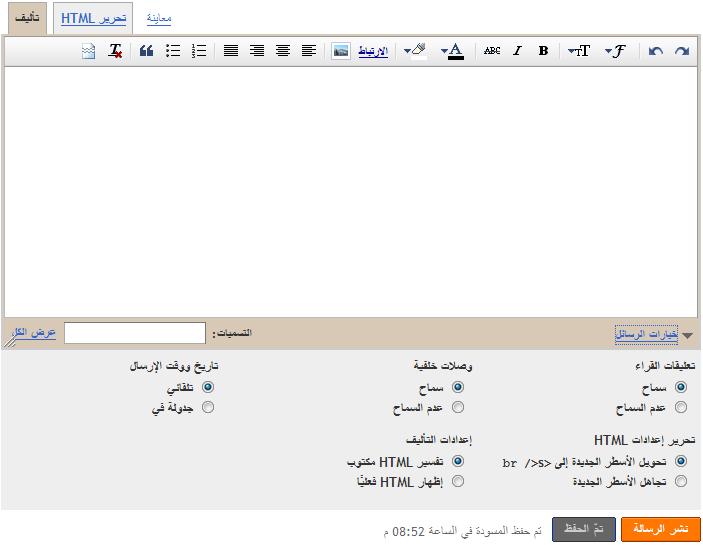
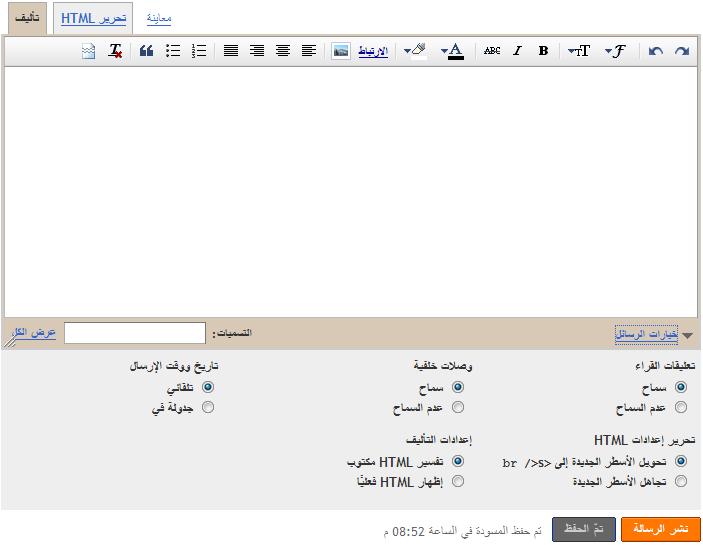
ثم قم بكتابة تدوينتك بالطريقة المعتادة ، ويمكنك تفعيل الخاصية من خلال المحرر نفسه، وذلك بالضغط على زر "إرداج فاصل" الموجود في أعلى المحرر إلى اليمين، وذلك بعد وضع مؤشر الكتابة في المكان الذي تريد أن تضع فيه "إقرأ المزيد". وفي هذه الحالة يكون المحرر في وضع " تأليف

ويمكن أيضا تفعيل الخاصية حينما يكون المحرر في وضع " تحرير html" وذلك بإضافة الكود في المكان الذي تختاره
وتعمل ايضا حتى في المحرر القديم بالنسبة لمن يفضل الإبقاء عليه ، خاصة و أن المحرر الجديد يعاني من بعض المشاكل مع اللغة العربية.
وفي حال لم تنجح العملية يتعين عليك إضافة كود الإضافة وذلك باتباع الخطوات :
إذهب على تخطيط + تحرير html
ثم ابحث في الكود عن السطر :
ثم قم بنسخ الكود اسفله مباشرة
ملاحظة : قد تتسبب لك هذه الطريقة في مشاكل في شكل ظهور قالب المدونة ، كما حصل معي ، لذا يفضل استعمال الطريقة القديمة لأنها اكثر أمنا وأسلم، في انتظار مزيد من التطوير ، كما ان المحرر الجديد يسبب بعض المشاكل مع اللغة العربية.
ولتعمل هذه الخاصية يتعين عليك تفعيل المحرر الجديد الذي أضافته جوجل . ولتفعيله اتبع الخطوات :
إعدادات + أساسي + ثم قم بالتأشير على المحرر الجديد. ليصبح بالشكل

ثم قم بكتابة تدوينتك بالطريقة المعتادة ، ويمكنك تفعيل الخاصية من خلال المحرر نفسه، وذلك بالضغط على زر "إرداج فاصل" الموجود في أعلى المحرر إلى اليمين، وذلك بعد وضع مؤشر الكتابة في المكان الذي تريد أن تضع فيه "إقرأ المزيد". وفي هذه الحالة يكون المحرر في وضع " تأليف

ويمكن أيضا تفعيل الخاصية حينما يكون المحرر في وضع " تحرير html" وذلك بإضافة الكود في المكان الذي تختاره
<!-- more -->
وتعمل ايضا حتى في المحرر القديم بالنسبة لمن يفضل الإبقاء عليه ، خاصة و أن المحرر الجديد يعاني من بعض المشاكل مع اللغة العربية.
وفي حال لم تنجح العملية يتعين عليك إضافة كود الإضافة وذلك باتباع الخطوات :
إذهب على تخطيط + تحرير html
ثم ابحث في الكود عن السطر :
كود:<data:post.body/>
ثم قم بنسخ الكود اسفله مباشرة
كود:
<b:if cond='data:post.hasJumpLink'> <div class='jump-link'> <a expr:href='data:post.url + "#more"'><data:post.jumpText/></a> </div> </b:if >

