السلام عليكم
ماهي طريقه وضع اقرأ المزيد في مدونات بلوجر ؟
وشكرا
|
السلام عليكم
ماهي طريقه وضع اقرأ المزيد في مدونات بلوجر ؟ وشكرا |
|
This is a pretty popular Blogger hack that lots of people have asked me about. Instead of answering to each email individually, I thought it would make more sense to write an article about it.
With this hack, you can choose to display a select amount of text from the beginning of each post as a teaser instead of showing the entire post on the front page of your blog. Then when people want to read the rest of the post, they can click a “read more” link to see the full post. This is very handy if you have lots of long articles all on one page. (Note that you’ll need to have post pages enabled in order to make this feature work.) Step #1 – Update Your Template Code First you need to edit your existing code so I recommend copying and pasting it into notepad or any text editor. Also, it’s smart at this point to create a backup of your template just in case something goes wrong. Now do a search (CTRL + F) within the text editor for the following code post-header-line-1. This is the default code that Blogger includes but some custom templates remove or change this code so you might have trouble finding it. If you can’t locate this text then try searching for <data  ost.body/> instead. Your template will for sure have this since it’s the tag that actually prints the body of your post. ost.body/> instead. Your template will for sure have this since it’s the tag that actually prints the body of your post.Now depending on which code you were able to find will determine how easy the next steps will be. You might need to do some detective work first in order to get this working properly in your custom template. The idea is to get this new code into your template before the <data  ost.body/> tag. Keep reading and hopefully the explanation will illustrate the concept clear enough so you are able to adapt this hack to your custom template. ost.body/> tag. Keep reading and hopefully the explanation will illustrate the concept clear enough so you are able to adapt this hack to your custom template.Add the following code below the <div class=’post-header-line-1′/> and <div class=’post-header-line’> tags if you’ve got both. <b:if cond='data:blog.pageType == "item"'> <style>.fullpost{display:inline;}</style> <p><data  ost.body/></p> ost.body/></p><b:else/> <style>.fullpost{display:none;}</style> The result should look something like this: new-code-block.png If you don’t have the default <div class='post-header-line-1'/> tag then your result should look something like this instead. This is how it would be done in the MushBlue Blogger custom template: new-code-block-mush.png Notice in both examples that the code in yellow and the <data  ost.body/> tags are the same — it’s just tag above it that will differ based on the template you’re using. ost.body/> tags are the same — it’s just tag above it that will differ based on the template you’re using.Now let’s add one more bit of code which will actually create the “read more” link in your post. This code will go below the <data  ost.body/> tag so copy the following and paste it in. Feel free to change the “Read more…” text to whatever you want the link to look like. Be careful not to delete any other code during this process. ost.body/> tag so copy the following and paste it in. Feel free to change the “Read more…” text to whatever you want the link to look like. Be careful not to delete any other code during this process.<b:if cond='data:blog.pageType != "item"'><br /> <a expr:href='data  ost.url'>Read more...</a> ost.url'>Read more...</a></b:if> </b:if> Yes, there are supposed to be two </b:if> tags in the above code so don’t think it’ s a mistake. The result should look like this: new-code-block-2.png This code will be the same no matter what template you are using. Just make sure it goes below the <data  ost.body/> as shown in the image above. ost.body/> as shown in the image above.Now let’s look at what the final result should be. Here’s the updated code block you just worked on all put together: new-code-block-3.png Ok, you’re all done editing the template code. Paste it back into your Blogger html window and save it. If you get an error, you made a mistake. The most common mistake is to accidentally delete a > or < while pasting in the new code. If it saved successfully, it’s time to move onto the next step and modify a quick Blogger format setting. Step #2 – Add a Class Tag in Your Default Post Template For this step, you need to navigate in your Blogger account to “Settings” => “Formatting” and scroll all the way down to the bottom. It’s the last option called “Post Template”. You’re going to paste in the following code: <span class="fullpost"> </span> You’ll want to keep the spaces in there which will make sense later. After you save this, it will look like this: post-template2.png Step #3 – Create a New Post Ok, we’ve got everything all setup so it’s time to go and test it out. Hopefully you’ve got a new post in mind for your blog. If not, then we’ll just create a test post which you can later delete. When you click on the “Posting” tab, you’ll notice that the post text area is now pre-populated with the <span class=”fullpost”> and </span> tags. If not, then you didn’t save it properly so go back and re-read step #2. So when writing your new post, anything you put above the <span class=”fullpost”> tag will be the teaser text. The main body of your post needs to go in between the <span class=”fullpost”> and </span> tags in order for the “read more…” link to work properly. See the screenshot below. Sometimes pictures illustrate better than words. post-template-result2.png Now publish or preview your post to see the “read more” hack working on your blog. If it doesn’t show up for some reason, go back and run through the steps again. Most likely you pasted the code blocks in the wrong places. It’s difficult to troubleshoot these issues since each template can be unique so please make sure to double-check your template before asking for help in the comments section below. Here’s the live post with the “read more…” link properly working based on the text I used above in the post text area. post-results.png Additional Info If you want to go back and update your old posts with this new “read more…” feature you can. Just go back and edit each post manually. Essentially you’ll need to paste in the <span class=”fullpost”> and </span> tags breaking apart the post into two parts. For some posts, you might not want to use this feature at all. If that’s the case, just delete the <span class=”fullpost”> and </span> tags from within your new post text area. Then your new post will show up entirely just like it used to before you implemented this hack. Enjoy! Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program! |
|
I keep my promise and to share with you this awesome tips on how to add "Read More" for your blog.
Before I start, let me share with you why I like to put read more in my posts. 1. Increasing my blog loading speed. Besides setting my blog reading to 2 posts per page, this is useful to boost your blog speed as well. 2. Let my readers choose what post they would like to read. I can't stand reading extremely long post and I know not everyone likes rubbish talk. Let them read if they want by clicking Read More.  Adding "Read More" is easy in Wordpress but not in Blogspot. I have followed many guides from different bloggers and I discovered this one really easy and it works. Are you ready for it? Let's go on. 1. Go Layout-> Edit Html and search(CTRL+F) for </head> and add the code below before it. <style> <b:if cond='data:blog.pageType == "item"'> span.fullpost {display:inline;} <b:else/> span.fullpost {display:none;} </b:if> </style> 2. Expand Widget Templates and Replace the code below with <data  ost.body/> ost.body/><div class='post-body'> <p><data  ost.body/> ost.body/><b:if cond='data:blog.pageType != "item"'> <a expr:href='data  ost.url'>(Read more inside ..)</a> ost.url'>(Read more inside ..)</a></b:if></p> <div style='clear: both;'/> <!-- clear for photos floats --> </div> 3. Go Settings then Formatting then Post Template Add the below and save. <span class="fullpost""></span> For every post you want to add Read More, simply put the rest of the post within the <span class="fullpost""></span> in Edit Html. |
|
Three easy steps teach you How to create expandable post summaries on blogger
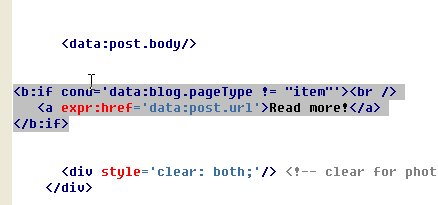
In fact, it’s very easy to add a “read more” to blogger? Here I will teach with pictures . Notice:Every time you edit your blogger template, please backup the template. (Because we will edit the HTML code, you need to create a back up for your template, click Download Full Template) How to backup?  3 Add the following code to your style sheet <b:if cond='data:blog.pageType == "item"'> span.fullpost {display:inline;} <b:else/> span.fullpost {display:none;} </b:if> Note: Before making any changes to your HTML, you will need to make sure that the ‘Expand Widget Templates’ option is selected.  4 find the codes in your blogger templates <data  ost.body/> ost.body/>add the code following code after <data  ost.body/> ost.body/><b:if cond='data:blog.pageType != "item"'><br /> <a expr:href='data  ost.url'>Read more!</a> </b:if> ost.url'>Read more!</a> </b:if>then, click Save Template  5 The final piece that we need is a little bit of code in your actual post. Each post that you want to use this feature on will need this code: <span class="fullpost"></span> just like you use wordpree add a read more button. that means wordpree <!–more—> code equal to blogger <span class="fullpost"></span> then, your blogger will like this 
|
|
طريقة اختصار مواضيعك في الصفحة الرئيسية و اضافة كلمة "اقرأ المزيد" طريقة مشهورة في جميع المدونات.
الطريقة دي اتشرحت قبل كدة بالعربي في مدونات اخري ولكن ماكنش ينفع تطبقها علي المواضيع القديمة و لازم تعملها تعديل من جديد و دة شيئ مرهق جدا طبعا. الطريقة اللي هاشرحها باذن الله من اهم مميزاتها انها حتتعمل علي جميع المواضيع سواء القديمة او الحديثة و بدون اي تدخل منك في كل موضوع . ولكنها لها سلبية وحيدة و هي انك مش هتقدر تتحكم في الجزء الظاهر و الجزء المخفي من مواضيع. الطريقة منقسمة لجزئين...الجزء الاول و هي طريقة اخفاء جزء من الموضوع ولو الزائر ضغط علي "اقرأ المزيد" الموضوع حيتمدد في نفس الصفحة... الطريقة الثانية و هي ان باقي الموضوع حيتفتح في صفحة لوحده و سوف يتم شرح الطريقتين باذن الله. الطريقة: (الجزء الاول) يجب ان تأخذ نسخة احتياطية من قابلك قبل البدء في العمل. اذهب الي Layout>Edit HTML في مدونتك و تأكد من قد ضغط علي "expand widget templates" ثم ابحث عن </head> في القالب ( CTRL+F للبحث في المتصفح)... واضف قبلها مباشرة الكود الاتي < language='javascript' src='http://halotemplates.s3.amazonaws.com/jquery-truncator/jquery-1.2.3.pack.js' type='text/javascript'/> < language='javascript' src='http://halotemplates.s3.amazonaws.com/jquery-truncator/jquery.expander.js' type='text/javascript'/> < type='text/javascript'> $(document).ready(function() { $('.excerpt').expander({ slicePoint: 280, // default is 100 expandText: 'إقرأ المزيد', // default is 'read more...' }); }); </> ثم ابحث عن <data  ost.body/> ost.body/>ثم حدد الكود الاتي <div class='post-body entry-content'> <data  ost.body/> ost.body/><div style='clear: both;'/> <!-- clear for photos floats --> </div> و استبدله بهذا الكود ... <b:if cond='data:blog.pageType != "item"'> <div class='excerpt post-body entry-content'> <data  ost.body/> ost.body/><div style='clear: both;'/> <!-- clear for photos floats --> </div> <b:else/> <div class='post-body entry-content'> <data  ost.body/> ost.body/><div style='clear: both;'/> <!-- clear for photos floats --> </div> </b:if> الان Preview للتأكد من خطواتك سليمة و سوف تري ان مواضيعك قد لخصت و اضيفت كلمة "إقرأ المزيد" بجانب كل موضوع و للحفظ Save. و بكدة يكون الجزء الاول انتهي ولو ضغط علي " إقرا المزيد" الموضوع هيتمدد في نفس الصفحة... لكن لو انت عايز يتفتح لوحده في صفحة اذن اقرأ الجزء الثاني. (الجزء الثاني) 1- ابحث عن هذه الكلمة expander.js واستبدلها بهذه extractor.js 2- ابحث عن الكود الذي اضفناه عند <data  ost.body/> و اضف اليه الجزء الملون بالاحمر ost.body/> و اضف اليه الجزء الملون بالاحمر<b:if cond='data:blog.pageType != "item"'> <div class='excerpt post-body entry-content'> <data  ost.body/> ost.body/><div style='clear: both;'/> <!-- clear for photos floats --> </div> <a expr:href="data  ost.url">إقرا المزيد</a> ost.url">إقرا المزيد</a><b:else/> <div class='post-body entry-content'> <data  ost.body/> ost.body/><div style='clear: both;'/> <!-- clear for photos floats --> </div> </b:if> تأكد من اضافة هذا السطر في مكانه الصحيح فوق <b:else/> مباشرة والا قد تحدث اخطاء. الان Preview ولو حصل اخطاء مش هينفع تشوف اللبوج و يظهرلك كلام بالاحمر.... اما لو صح في حتشوف البلوج و تحت المواضيع كلمة "اقرا المزيد". الان Save. |